
Responsive Sidebar Menu using HTML & CSS
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

Pin on Xperience
This tutorial will review how to create a mobile-first responsive menu using only HTML and CSS. Jump ahead: CSS-only responsive mobile menu Getting started Adding the HTML Adding the CSS Fixed vs. relative vs. sticky navigation menu Adding a submenu to the navbar Horizontal vs. vertical mobile navbar CSS-only responsive mobile menu

Sidebar Menu Sidebar, Menu, Mobile app
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Gambaran
How TO - Responsive Sidebar Previous Next Learn how to create a responsive side navigation menu with CSS. Home News Contact About Responsive Sidebar Example This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or less.

Sidebar menu ui tutorial Artofit
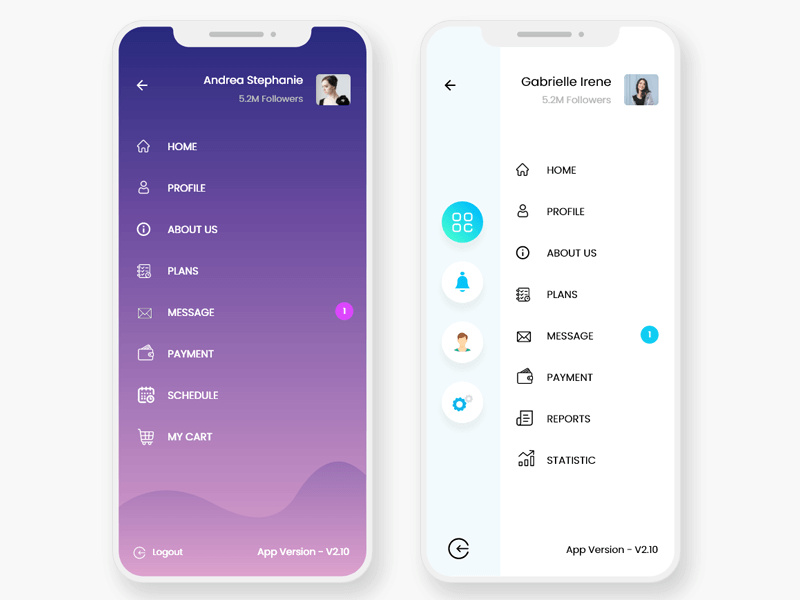
Mobile Sidebars. Here's a very simple but extremely popular and enticing set of mobile app screen designs. Here we have 5 different varieties of mobile sidebar menus, each of which focus on social media links but you can just remove these and widen the mobile sidebar to include a text based menu instead. All parts of this design are very clean.

Sidebar Navigation by Omer Erdogan on Dribbble
22 Cool CSS sidebar menu design examples A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu

Mobile Sidebar by Thomas Budiman on Dribbble
In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.

iOS 7 sidebar menu App user interface, Web app design, Iphone apps
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..

How To Create A Animated Sidebar Menu Using Html Css Javascript www.vrogue.co
5. Slide-In-Menus Don't Perform Very Well. Admittedly, many navigation menus on mobile aren't accordions. Because each navigation section might contain dozens and dozens of sub-navigation items, it's common to see the so-called slide-in menus, with navigation items sliding in horizontally and presenting users with a comprehensive menu of all options available on that level.

Mobile App Sidebar Navigation Menu UI Pack Icons page EpicPxls
Mobile Menu. Home. Matthew Pittman Release Show In The SIDEBAR. FITZGERALDS SIDEBAR Thu, Jan 11 7:00 pm CST (Doors: 5:00 pm) $0.00 Book Now . All Ages. FITZGERALDS Presents: THE LAST REVEL at FITZGERALDS! FITZGERALDS NIGHTCLUB.

Mobile App Sidebar Navigation Menu UI Pack UpLabs
1. Hamburger Menu Examples Starting with the most popular one, the hamburger menu is top-level mobile navigation that can accommodate a larger number of items and save you some precious space. The pattern allows you to hide your navigation beyond the left edge and reveal it by triggering the hamburger menu icon.

Pin on App Creation
Mobile menus offer a number of advantages over traditional navigation menus. They provide a larger canvas for displaying menu options, making it easier for users to navigate your site. Additionally, mobile menus can help to create a more immersive and engaging user experience, drawing users in and encouraging them to explore your site further.

Menu Navigation UI Mobile Template UpLabs
To enable or disable mobile sidebar menu elements, navigate to Theme Options → Header → Header Mobile, scroll down to the "Menu Elements" section and click the eye icon of the desired/undesired element. When the sidebar menu is open you can see the changes live updating.

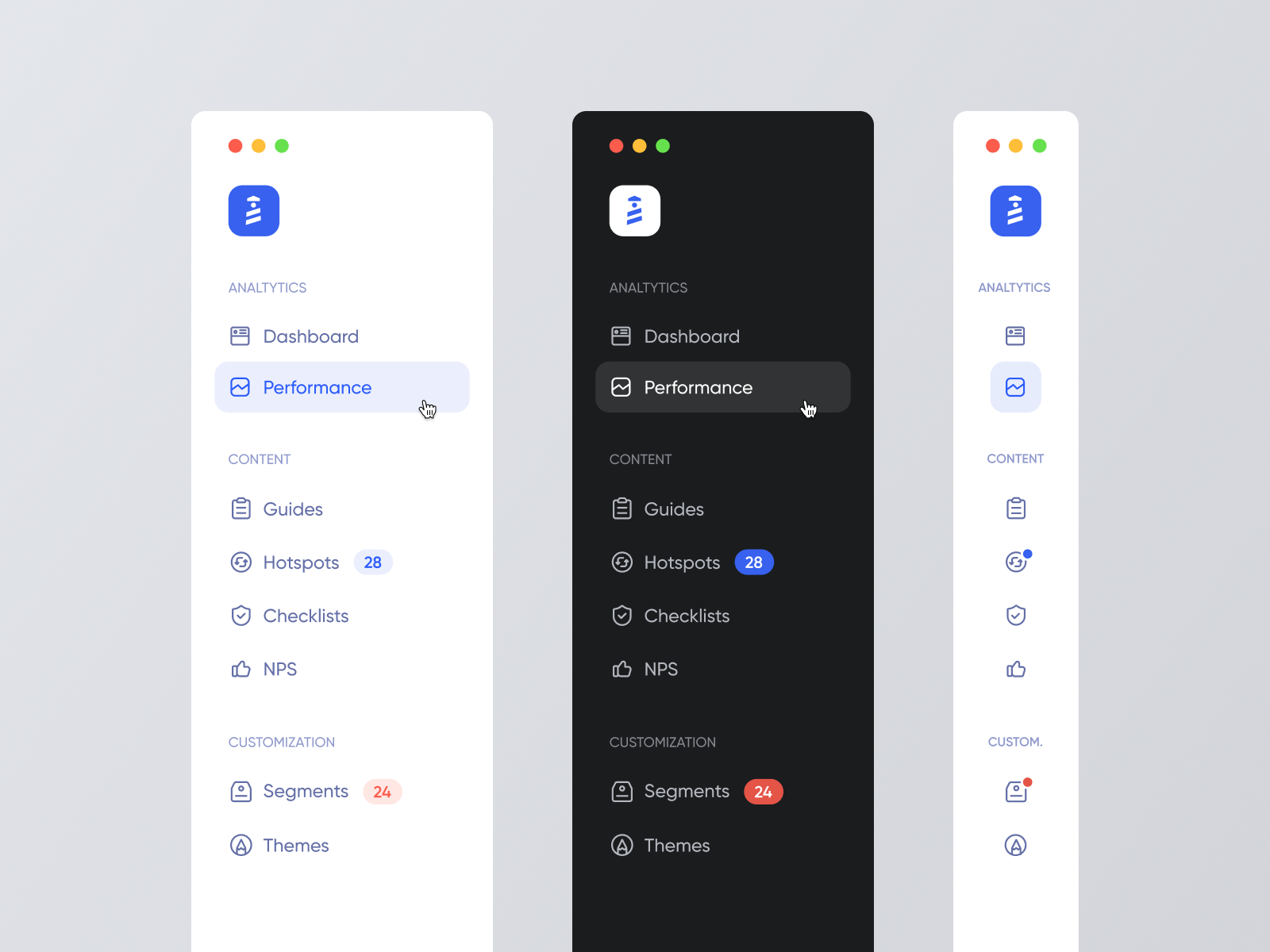
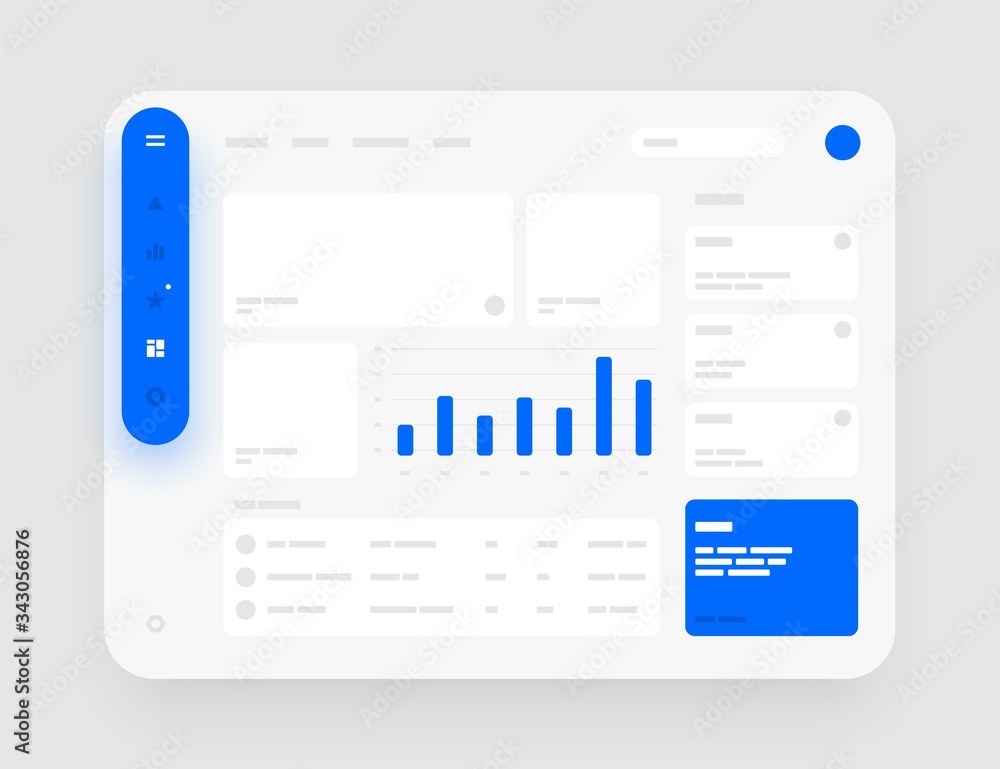
App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
Use any element to open the sidenav -->. ..

Mobile App Menu Designs 12+ Free Templates
Here's a collection of "sidebar design" examples I put together while looking for some inspiration for a web app I'm currently designing… 3 min read · Mar 28, 2017 3

Sidebar Menu App design, Mobile interface, User interface design
Let's create animated sidebar menu using html and css 🔥🔥. Download the final code from here : https://bit.ly/3QimEkRMake sure to give this video a thumbs.